

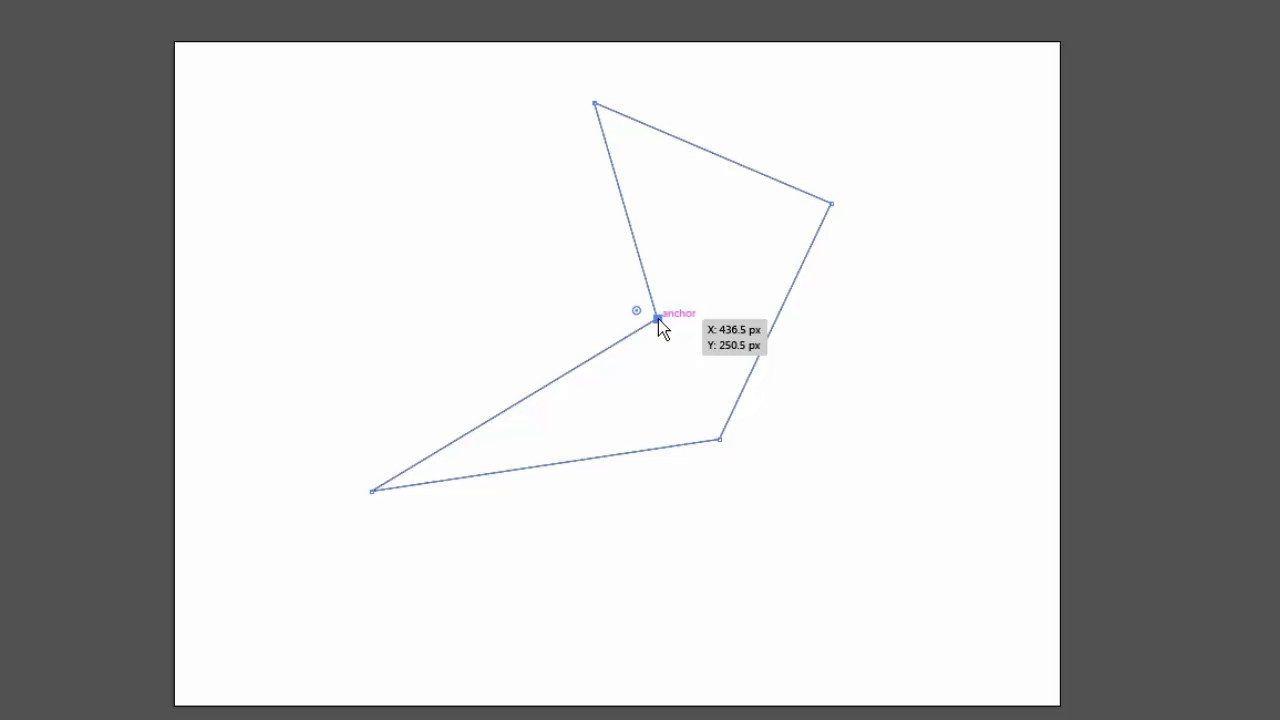
To turn Smart Guides OFF go to View - Smart Guides (⌘U). The example below shows the distance between an Anchor Point and the Pen Tool cursor measured in pixels(see image below): When Smart Guides are turned on, the distance between your Pen Tool cursor and the last active Anchor Point shows up (see image below) defined in whatever you have as your default general units (to change it – go to Preferences - Units - General). To turn this behavior OFF – go to Preferences - General and check Disable Auto Add/Delete (see image below): If you hover over an Anchor Point with your Pen Tool – it will automatically switch to the Delete Anchor Point Tool ( -). NOTE: If you hover over a Path with your Pen Tool – it will automatically switch to the Add Anchor Point Tool ( +). Hold Option and then click and drag on any Anchor Point – you will then create a new Path on a new Layer with additional Control Handles on that Anchor Point.Click and hold the end of a Control Handle and manipulate it independently.Click on the end of a single Control Handle and delete it.Click and drag on a Corner Point to make a Smooth Point.Click and release on a Smooth Point to make a Corner Point.Is a Convert Anchor Point Tool (Shift+C) and it allows you to: NOTE: You can also click on an Anchor Point and hit the Delete key but you will also lose the Path segment attached to it. Pen Tool with – (minus) is a Delete Anchor Point Tool ( -) and can delete an Anchor Point (see image below):

Pen Tool with + (plus) is an Add Anchor Point Tool ( +) and can add an Anchor Point (see image below): NOTE: Hold Option to toggle with the Convert Anchor Point Tool ( Shift+C). Pen Tool ( P) draws Anchor Points (see image below): Pen Tool with o is closing a Path (see images below): Pen Tool with nothing is in the process of making a Path (see image below): Pen Tool with x is ready to begin a new Path (see image below): Release your mouse on the Tearoff bar on the right of your tool options to make a separate floating panel of the Pen Tools (see image below): Otherwise, just click and hold to see the following tool options(see image below): Hold Option while clicking the Pen Tools button and you'll click through the Pen Tool choices. The Pen Tool is a connect-the-dots creator. The Pen Tool does not draw lines – it draws Anchor Points between Paths. Creating Different Types of Anchor Point.Making a Filled Area with Anchor Points.


 0 kommentar(er)
0 kommentar(er)
